
Designing with words
Designing with words
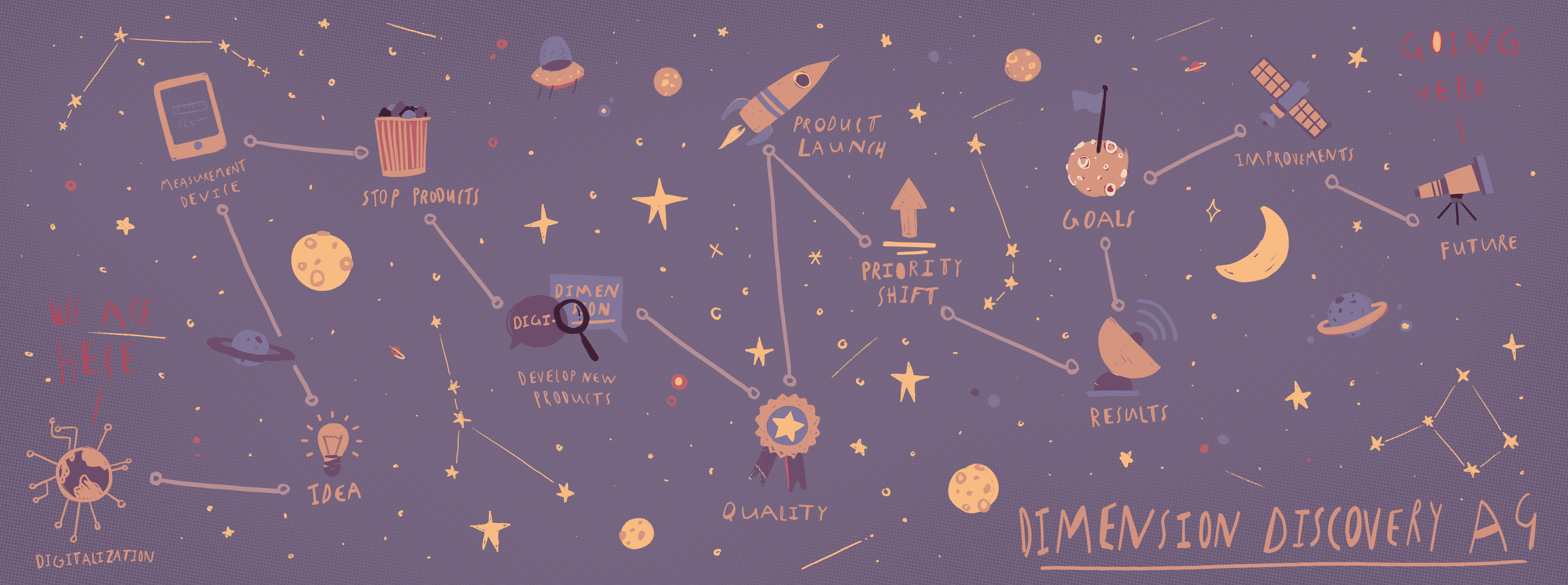
Kevin Hoegger created hand lettering-style illustrations to help us show how simply using words, letters and design could effectively get across a strategy.
He started by suggesting inspirations from which we could choose – in this case architecture – and built the visual from there.
Of all of the Forum case study sketches, participants related to these with the fewest questions. Maybe as business people, we easily “get” words and linear organization.
Kevin also brought examples of how to expand on the visual with hand-out template variations. Practical and pragmatic.
Here, his resulting “taster” put movement into the growth.
One word, designed. A visualized reminder of the full conversation.
About the artist
Kevin Hoegger, represented during the Forum through Visualeyes International, has worked globally with clients such as Nike and RedBull, especially for promotional designs and exhibits. His passion for typography ranges from three-dimensional concrete letters to ancient calligrapy and digitally-generated forms.